Дек
Юзабилити: сделайте мне удобно
 Удобство пользования сайтом – это крайне важный момент. А на сайтах онлай магазинов – это вообще критичная вещь, потому что от этого зависят продажи.
Удобство пользования сайтом – это крайне важный момент. А на сайтах онлай магазинов – это вообще критичная вещь, потому что от этого зависят продажи.
Я составил список наиболее общих рекомендаций, которые надо иметь в виду, повещаю юзабилити своего онлайн магазина:
- На главной странице и всех прочих страницах, на которые попадают посетители (из поисковых систем, с PPC систем), призыв к действию (баннер со спецпредложением или кнопки BUY NOW) должен быть виден без прокрутки страницы, т.е. не ниже 400-500 пикселей от верхнего края страницы.
- Если где-либо на сайте упоминается товар, то надо обязательно указывать его цену и по возможности кнопку «Buy now».
- По возможности, на каждой странице, где человек принимает решение о покупке, выделяйте свои особые условия: «доставка в течение 7 дней», «при покупке такой-то подарок» и т.п.
- Качество картинки с товаром имеет значение: постарайтесь сделать его максимально высоким.
- На каждой странице помещайте телефон и иные средства связи (если есть онлайн служба поддержки, то тоже на видное место).
- Тексты должны легко читаться (предложения короткие, слова простые, абзацы 2-4 предложения), а страница «сканироваться», т.е. человеку должно быть достаточно пробежаться по странице глазами, чтобы увидеть все основные моменты (о чем тут речь, какие условия, цены, как купить, стоит ли доверять данному сайту).
- Отслеживайте запросы, по которым пользователи приходят на ваш сайт из поисковиков – убедитесь, что самые популярные товары из этих запросов представлены на главной странице сайта. Аналогично для поиска по сайту (желательно вообще сделать так, чтобы поиск по сайту редко был нужен).
- Не используйте строки длиннее 13-15 слов. Исследования показывают, что более длинные строки в сети читать напряжно и этого почти никто не делает.
- Если у вас есть сомнения о размере шрифта, то смело используйте бОльший.
А теперь как же разобрать готовый сайт по полочкам. Я использую плагин для Firefox: http://screenshot-program.com/fireshot/ – он позволяет добавлять различные элементы к скриншотам сайтов, причем умеет делать скриншот всей страницы, а не только ее видимой части. Плагин очень удобный и почти каждый день я им пользуюсь.
Приведу пару примеров.
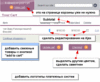
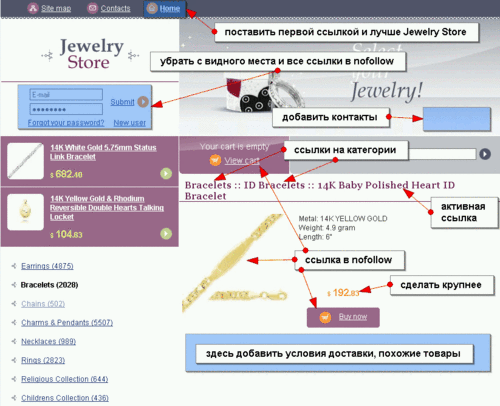
Для страницы товара: 
Для корзины: 
Это лишь базовые вещи. По возможности буду рассказывать и более интересные моменты.
Источник: blog.dimok.ru

