Фев
Карусели на коммерческих сайтах
Руководитель целой серии западных стартапов Джейкоб Эджвани (Jacob Ajwani), изучая тему ретаргетинга на примере сайта Hugo Boss, отметил:
Мы обнаружили, что модная карусельная реклама, в которой ротируются 6 и более товаров, намного эффективнее, чем статичная. Инкорпорируя в карусели целые продуктовые ленты, мы позволяем своим ретейл-рекламодателям включать в них меткие рекомендации товаров. Благодаря такому подходу посетители сайта могут просмотреть целый ряд похожих вещей, чтобы затем, кликнув на оптимальный вариант, перейти на сайт рекламодателя и завершить покупку.
Логика отбора товаров для карусельной рекламы может быть различной. В качестве базы можно взять, к примеру, следующие критерии:
- Потребители, чьи вкусы сходны с Вашими, покупают вещи, подобные этим.
- Лидеры продаж в интересующей Вас категории.
- Товары со скидкой в интересующей Вас категории.

В то время как Джейкоб Эджвани обосновывал эффективность использования рекламных каруселей, редактор Econsultancy Грэм Чарльтон (Graham Charlton) изучил состоятельность данного формата представления товара на коммерческих сайтах.
Карусели на ecommerce-ресурсах давно уже стали явлением обыденным, но полезны ли они для ретейлеров? Вообще, стоит ли с ними возиться?
Теоретически карусели предоставляют коммерческим сайтам возможность выставить множество предложений в пределах одной премиум-позиции на главной странице. Но на практике карусели обнаруживают множество своих недостатков.
Юзабилити-проблемы с каруселями
Головокружительная скорость
Автоматическая прокрутка каруселей может быть проблемой, особенно когда они вращаются слишком быстро. В этом случае потребители не смогут толком вникнуть в суть предложений.
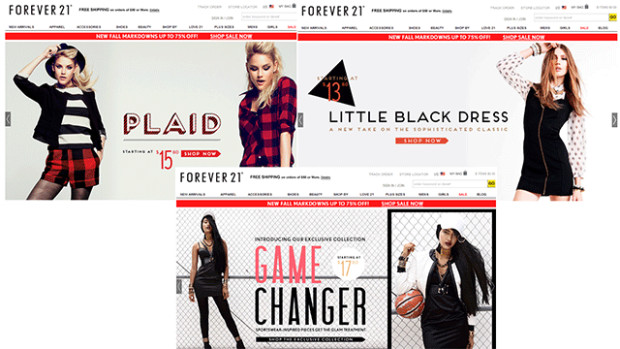
В качестве отрицательного примера Пип Лейджа (Peep Laja), глава conversion optimization агентства Markitekt и по совместительству автор статьи «Не используйте карусели на сайтах!», приводит автолисталку бренда Forever21, с тремя каждые 4 секунды друг друга сменяющими предложениями в ротации:

Ради справедливости в отношении Forever21 Пип Лейдж отмечает, что при наведении курсора на стрелку слайдера автоматическая ротация прекращается. Кроме того, при возвращении на сайт позже пользователь видит тот слайд, который его заинтересовал во время предыдущего посещения.
Следующий недостаток каруселей, согласно практическому исследованию Джейкоба Нильсена (Jakob Nielsen), заключается в том, что они отвлекают пользователей от других элементов на странице.
Навигационные проблемы с каруселями
Допустим, Вы увидели умопомрачительный жакет или особенно заманчивое предложение, когда зашли на главную страницу, но тут вдруг предел Ваших мечтаний исчез из обозрения, резко сменившись чем-то посредственным. Как же Вы вернёте изображение, на которое не успели налюбоваться?
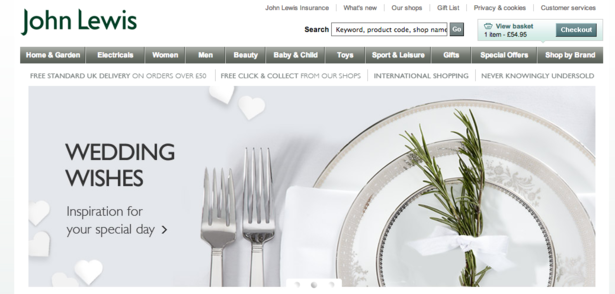
Наиболее распространённым методом решения данной проблемы является переключатель. Бренд John Lewis использует этот инструмент, но настолько тонко, что его не так-то просто заметить:

Вероятно, John Lewis признал свою ошибку, так как в новой бета-версии сайта при наведении курсора на изображение всплывают весьма жирные стрелки, да и сам переключатель не так неуловим, как в предыдущей:

Потребители не обращают внимания
Есть такая тенденция, что, когда посетители замечают на коммерческом сайте какое-то впечатляющее изображение или сообщение, карусель они игнорируют: им попросту не хватает терпения, чтобы дождаться её обновления. Вообще, подобрать оптимальную скорость прокрутки карусели очень сложно: то она движется слишком быстро, из-за чего потребители упускают часть информации; то она вращается слишком медленно, в результате чего посетители теряют терпение в ожидании очередного кадра.
Если верить Дипешу Мандалии (Depesh Mandalia), руководителю направления Digital в QualitySolicitors:
Важная задача каждой посадочной страницы, будь то домашняя или разводящая отдельного раздела – это донесение ключевых моментов до каждого из 100% посетителей сайта. Эта задача сродни той, которую решают мерчандайзеры, оформляя витрину магазина, с разницей разве что в технологиях реализации. И почему бы, кажется, в этом случае не избрать такой широко распространённый и всеобъемлющий вариант как карусель? Наверное, потому что многие считают, что карусели – это всего-навсего неэффективное использование пространства с огромным расчётом на то, что потребители залипнут, даже если 2 первых баннера не покажутся им привлекательными.
Ключевым сообщениям уделяется меньше внимания
Карусели иногда кажутся отличным способом отвести место под предложение каждой из категорий целевой аудитории на главной странице. Однако в результате каждое из этих трёх или четырёх сообщений или промо-объявлений привлекло меньше внимания, чем могло бы привлечь без карусели.
Кроме того, нельзя забывать о существовании проблемы баннерной слепоты.
Карусели не работают
Было проведено уже несколько исследований об эффективности каруселей, и выводы по ним не радуют.
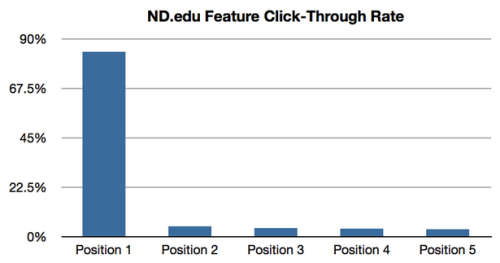
Согласно результатам исследования университета Notre Dame, по 5-слайдовой карусели кликает всего 1% посетителей сайта. При этом 84% от общего количества кликов приходится на первый слайд, на остальные четыре – примерно по 4%. Невольно напрашивается вывод о том, что не стоит отводить под карусель столь выигрышное пространство на главной странице:

Примеры каруселей
House of Fraser
Карусель House of Fraser вращается со скоростью 1 слайда в 5 секунд. Однако, учитывая тот факт, что текста на слайдах немного и он не сверхважен, перестраховка с целью не дать потребителям пропустить ни одной буквы в данном случае не обоснована:

Debenhams
Карусель Debenhams движется довольно быстро: слайд меняется каждые 3 – 4 секунды. Не так уж и много времени, чтобы успеть скопировать код, необходимый для получения 20% скидки. На помощь медлительным приходит альтернативная навигационная кнопка-переключатель и стрелки, посредством которых можно вручную листать слайды вправо и влево:

Royal Mail
Карусель на новом сайте Royal Mail – средоточие всех существующих вариантов навигации. Здесь вы встретите и стандартный переключать, и стрелки, и даже кнопку «Пауза», с помощью которой можно задержаться на заинтересовавшем слайде:

Topshop
Уникальный подход к использованию каруселей на сайте демонстрирует Topshop: его карусель не двигается. Заставить её вращаться могут только сами посетители посредством стрелок. Такая листалка позволяет избежать проблем с юзабилити, а также гарантирует, что главный слайд привлечёт максимум внимания:

Newegg
Newegg тоже обзавёлся собственной каруселью, однако занимает она куда меньше места, чем на других сайтах. Ей отведена небольшая площадь в верхней части первого экрана. Такой подход сглаживает некоторые недостатки каруселей. Ещё один плюс – это пронумерованные кнопки на переключателе слайдов, позволяющие посетителям сайта точнее ориентироваться в «пространстве»:

А нужны ли вообще карусели на сайтах?
Аргументы против каруселей на сайтах весьма убедительны, однако прислушиваются к ним далеко не все. По данным Econsultancy, большинство крупных коммерческих сайтов США пренебрегают каруселями, в то время как десятка топовых британских ретейлеров активно их использует.
В поисках истины Грэм Чарльтон решил опросить профессионалов из сферы ecommerce.
Дэн Баркер (Dan Barker):
Карусели хороши, но только в том случае, если вы их правильно используете. К примеру, когда вы настраиваете отображение разных слайдов для различных групп аудитории.
Ли Дадделл (Lee Duddell), основатель Whatusersdo:
Без сомнения, в худшем случае автопрокручивающиеся карусели раздражают пользователей, в лучшем – просто игнорируются ими. Для этого у юзеров есть как минимум 3 причины:
1. Большинство пользователей страдает от баннерной слепоты: крупные, сменяющие друг друга баннеры попросту игнорируются, потому что в сознании пользователей они ассоциируются с рекламой. И слишком много усилий требуется, чтобы переварить информацию одного слайда, прежде чем автоматически появится следующий.
2. Даже если баннеру в карусели удаётся захватить внимание юзера, он тут же разочаровывается, поскольку заинтересовавший их контент исчезает до того, как как они успевают по нему кликнуть.
3. Никто не сидит и не наблюдает за тем, как ротируются баннеры в карусели. Реальные пользователи стремятся незамедлительно найти интересующий их контент или товар.
Практически все наши клиенты, запустившие автопрокручивающиеся карусели на сайте, тут же их и сняли. Непродолжительного тестирования на пользователях хватило, чтобы осознать их неэффективность.
Альтернативы каруселям
Многие сайты отказались от использования каруселей, предпочтя им статичный «мерчандайзинг». Дипеш Мандалия (Depesh Mandalia) считает, что продуманная выкладка товара на сайте является лучшим подходом:
Используя умные технологии, доступные на сегодняшнем рынке, мы можем таргетировать каждый баннер на конкретный сегмент аудитории. А ещё мы можем использовать индивидуальный подход – ретаргетинг – ориентируясь при выборе рекламы на интересы знакомого пользователя (ранее посещавшего сайт).
Источник: seonews.ru

