Июн
Яндекс острова. Теория и практика
Теория
Что такое Яндекс острова?
 Яндекс острова – это новая платформа от компании Яндекс. Официально Яндекс острова будут запущены в июле.
Яндекс острова – это новая платформа от компании Яндекс. Официально Яндекс острова будут запущены в июле.
Главная суть нововведения – это решение задачи пользователя на странице поиска. Для этого Яндекс предлагает нам оформить сниппет сайта при помощи специальной разметки XML файла.
Официальная информация о Яндекс островах:
http://beta.yandex.ua/
Какие бывают острова?
На данный момент доступно 4-ри вида разметки для островов.
Категории:

Каталог + флажок:

Каталог + флажок + цены:

Каталог + флажок + цены + поиск:

Мы рассмотрим все 4 варианта.
Видимость острова
Яндекс острова, изменят представление о сниппете в выдаче. Если раньше в видимую часть (без прокрутки) попадало 4-6 сайтов, то теперь это может быть и 2-4 в зависимости от размера острова.
Сравним результаты.
Обычный сниппет VS простой остров:
(Картинка кликабельна)

Самый простой остров будет занимать размер двух текущих простых сниппетов.
Обычный сниппет VS подробный остров:
(Картинка кликабельна)

Подробный остров будет занимать размер 4-х простых сниппетов.
Какие будут острова?
Яндекс обещает ввести острова, которые будут справляться со сложными ответами.
Пример: пользователь заполняет форму для заказа такси «Откуда ехать» и «Куда ехать», после чего Яндекс отправляет запрос к сайту и получает необходимую информацию. В примере это стоимость и время.

Таким образом, пользователь может заказать, купить или записаться на приём врача, не посещая сайт.
Практика
Общие данные
Важно: разметка в файле должна быть в кодировке UTF-8.
Далее есть основные строки разметки, с которых данный файл должен начинаться и заканчиваться:
<site xmlns=»http://interactive-answers.webmaster.yandex.ru/schemas/site/0.0.1″
xmlns:xsi=»http://www.w3.org/2001/XMLSchema-instance»
xsi:schemaLocation=»http://interactive-answers.webmaster.yandex.ru/schemas/site/0.0.1 http://interactive-answers.webmaster.yandex.ru/schemas/site-0.0.1.xsd»>
Содержимое разметки
</site>
Основные данные сайта
<rootUrl>http://www.weblancer.net/</rootUrl>
<title>Фрилансбиржа</title>
<description>Хорошаяфрилансбиржа</description>
Описание:
RootUrl – начальная строка, которая может начинаться как просто с домена «www.weblacner.net», так и с строки поиска «www.weblancer.net/search/», зависит от url структуры вашего проекта.
Title – мета title.
Description – Мета description.
После основных данных идут различные разметки: категория, флажки, цены, строка поиска.
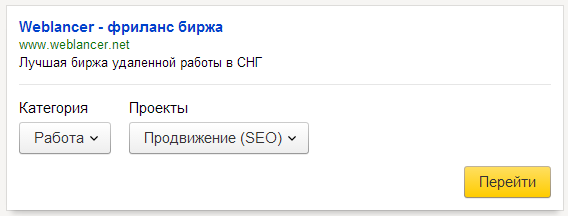
Категории
Категории выглядят так:

Рассмотрим весь код:
<resource>
<fixed name=»www.weblancer.net»>
<placeholder name=»work»/>
</fixed>
</resource>
<filters>
<dropDown>
<description caption=»Категория«>
<modifyResource placeholder=»work»/>
</description>
<dropDownValue key=»projects/» caption=»Работа«>
<dropDown>
<description caption=»Проекты«>
<setParameter name=»category_id»/>
</description>
<dropDownValue key=»2″ caption=»SEO»/>
<dropDownValue key=»4″ caption=»Дизайн«/>
</dropDown>
</dropDownValue>
<dropDownValue key=»vacancies/» caption=»Вакансии«>
<dropDown>
<description caption=»Вакансии«>
<setParameter name=»category_id»/>
</description>
<dropDownValue key=»5″ caption=»SEO»/>
<dropDownValue key=»1″ caption=»Дизайн«/>
</dropDown>
</dropDownValue>
</dropDown>
</filters>
Рассмотрим на примере:
Нам необходимо создать остров подкатегории:
http://www.weblancer.net/projects/?category_id=2
Та, которая в сниппете будет выглядеть так:
Работа >> SEO
Для этого нам необходимо разметить категорию и подкатегории, которые в коде выглядят так:
<dropDownValue key=»projects/» caption=»Работа«>
<dropDown>
<setParameter name=»category_id»/>
<dropDownValue key=»2″ caption=»SEO»/>
<dropDownValue key=»4″ caption=»Дизайн«/>
</dropDown>
</dropDownValue>
В строчке <dropDownValue key=»projects/» caption=»Работа«> мы задаём URL категории и название категории. Выходит, мы используем:
http://www.weblancer.net/projects/?category_id=2
Важно: после категории разметка автоматически добавляет знак вопроса «?».
В строчке <setParameter name=»category_id»/> мы указываем первую часть URL подкатегории. Выходит, мы используем:
http://www.weblancer.net/projects/?category_id=2
В строчке <dropDownValue key=»2″ caption=»SEO»/> мы указываем последнюю часть URL подкатегории. Выходит, мы используем:
http://www.weblancer.net/projects/?category_id=2
Важно: между разметкой первой и второй частью URL в подкатегории, разметка автоматически добавляет знак равно «=».
Визуально код выглядит так:
(Картинка кликабельна)

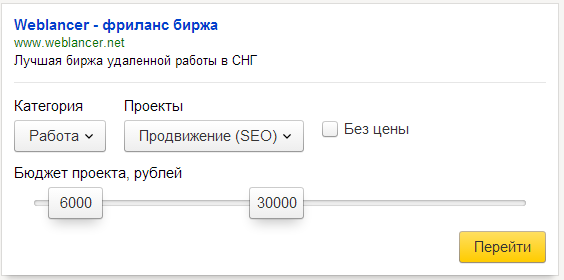
Флажок
Флажок с категориями выглядит так:

Важно: код флажка необходимо вставить после </dropDown> и до </filters>.
Код разметки:
<checkBox>
<description caption=»Безцены«>
<setParameter name=»no-price»/>
</description>
<checked key=»1″/>
</checkBox>
В строчке <description caption=»Без цены»> необходимо указать название флажка.
В строчке <setParameter name=»no-price»/> мы указываем первую часть URL.
В строчке <checked key=»1″/> мы указываем вторую часть URL.
Если выбрана категория и подкатегория, мы получаем URL:
http://www.weblancer.net/projects/?no-price=1&category_id=81
Важно: в данном случае, помимо стандартного знака вопроса и знака равно, мы получаем ещё и амперсант «&».
Если выбрана только категория, мы получаем URL:
http://www.weblancer.net/projects/?no-price=1
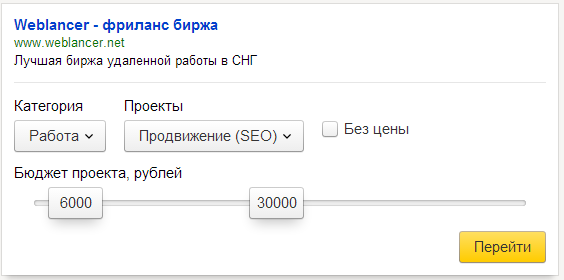
Цены
Цены с категориями и флажком выглядят так:

Важно: если вы хотите, чтобы строка цен исчезала в случае, если флажок отмечен, код необходимо разместить в блоке с флажком:
<checkBox>
<description caption=»Безцены«>
<setParameter name=»no-price»/>
</description>
<checked key=»1″/>
<unchecked>
Вот тут
</unchecked>
</checkBox>
Если вы хотите, чтобы строка цен не исчезала, код необходимо разместить за пределы флажка, то есть после </checkBox> и до </filters>.
Код разметки:
<rangeFilter min=»1000″ max=»60000″ step=»500″ unit=»рублей«>
<description caption=»Бюджетпроекта«>
<setParameter name=»min_price»/>
<setParameter name=»max_price»/>
</description>
</rangeFilter>
В строчке <rangeFilter min=»1000″ max=»60000″ step=»500″ unit=»рублей«>
Min – минимальная цена (используется как часть url).
Max – максимальная цена (используется как часть url).
Step – один шаг равен кол-ву валюты.
Unit – валюта.
В строчке <description caption=»Бюджет проекта»> указываем название поля.
В строчках <setParameter name=»min_price»/> и <setParameter name=»max_price»/> указываем часть URL.
Выбрав проекты SEO в категории Работа, мы получили URL:
http://www.weblancer.net/projects/?category_id=81&max_price=60000&min_price=30000
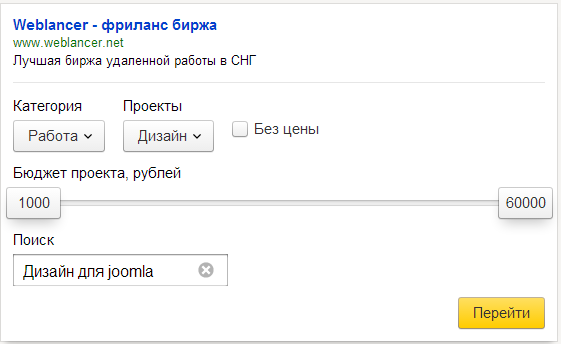
Флажок
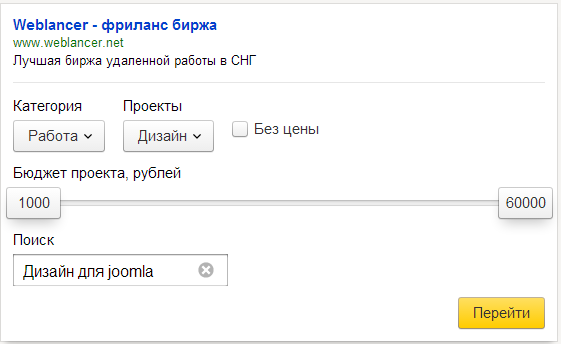
Строка поиска выглядит так:

Важно: код вставляем после </checkBox> и перед </filters>.
Код разметки:
<textBox type=»NoFilling»>
<description caption=»Поиск«>
<setParameter name=»poisk»/>
</description>
</textBox>
В строчке <textBox type=»NoFilling»> я рекомендую оставить «NoFilling», так как далее идёт сложная часть запросов, о которой вы можете прочитать на странице:
http://help.yandex.com/webmaster/?id=1127879#text
В строчке <description caption=»Поиск«> содержится название поля, можно использовать «Поиск товара» и т.д.
В строчке <setParameter name=»poisk»/> указываем часть URL, которая отвечает за поиск по сайту.
Набрав запрос «Joomla», мы получаем URL:
http://www.weblancer.net/projects/?max_price=60000&min_price=1000&poisk=joomla
Бонус
Данный XML файл использует кодировку UTF-8, а это означает, что мы можем использовать графические символы:

Вывод
Генерация острова для вашего сайта позволит вам выйти на новый уровень сниппета в выдаче поисковой системы Яндекс.
На данный момент Яндекс даёт нам время на внедрение разметки для своего острова, проверить разметку можно на официальном сайте:
http://interactive-answers.webmaster.yandex.ru/editor/
Источник: seonews.ru

